Start
How to install FATOS SDK for React-Native
This is a multi-platform map SDK based on React Native. The functions of the SDK are largely composed of map, search, and route planning related operations. The map function can control the map layers, settings, and operation. To use "react-native-fatos-sdk", you must request an SDK key and then apply that key to the source. If you want an SDK key, please go to https://nostramap-console.fatos.biz/ and request an SDK key after sign up.
Please let us know if you have any technical problems using our SDK Contact : [email protected]
Development Environment
Install our SDK with npm
react-native init "project name"
npm i react-native-fatos-sdkIn order to use Fatos SDK, you must use your SDK key on your project. For Android project, add your key to [string.xml] file. For iOS project, add your key to [info.plist] file.
How to run example projects
For you to have a better understanding of our SDK, we included a small example project for Android and iOS. Once you install our SDK, you can run our example projects as follow:
Go to your Android project folder and navigate to /node_modules/react-native-fatos-sdk/example
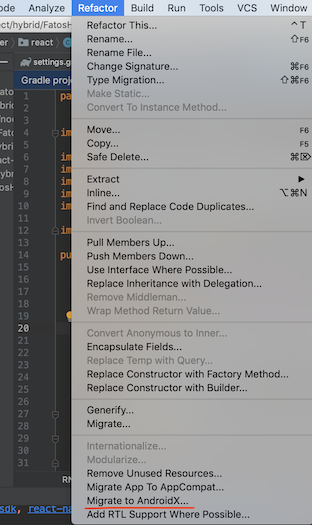
Open Android project in example name folder with Android Studio and Press the 'Refactor'(top of android studio menu)
Select 'Migrate to AndroidX'
Migrate the UI library used in the project to AndroidX-based. If build error occurs after migration, AndroidX must be manually applied.

Go to your iOS project folder and navigate to /node_modules/react-native-fatos-sdk/example
Run following commands in order
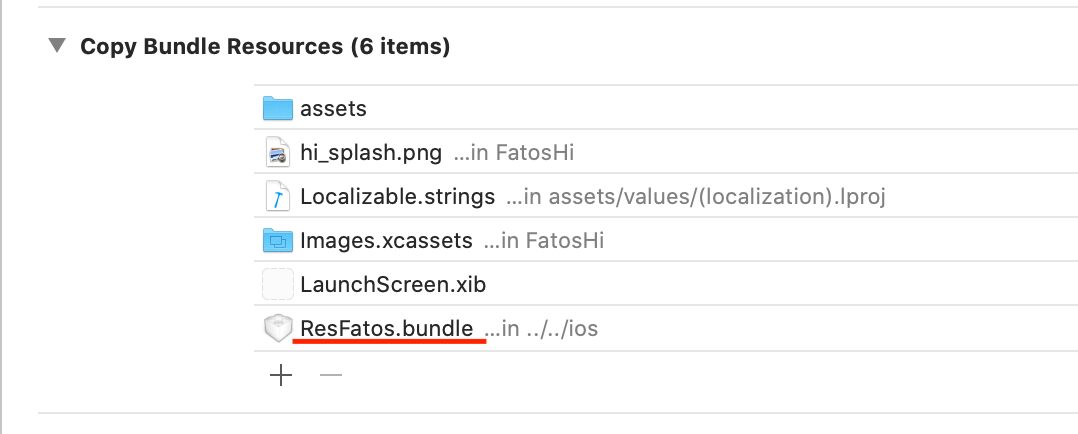
Add ResFatos.bundle so that Bundle Resources to be copied

Once either of Android or iOS project setting is done, you can run the application with following commands
Last updated